The Sita overview post is here.
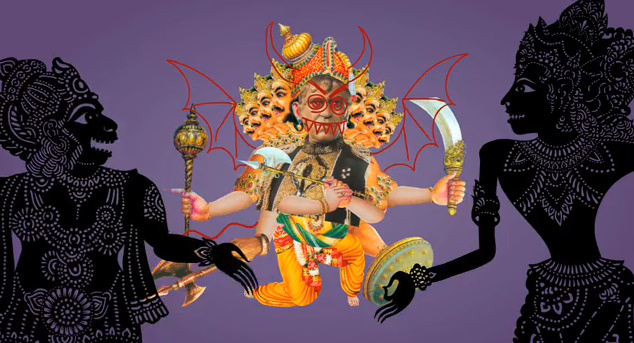
The entire point of Sita Sings the Blues is this: a love story is a love story is a love story. Tragedy is tragedy, heartbreak is heartbreak. We see this most easily in the juxtaposition between Paley’s and Sita’s stories. We also see it in the animation styles. Ages-old shadow puppets, 18th century drawings, squiggly 20th century sketches, and modern vector graphics are all used to tell one story. Centuries-old Indian art styles and blended with 20th and 21st century American styles. We hear it in the Depression-era music and the conversational tone of the shadow puppets’ commentary. In the FAQ section of Sita‘s official website, Paley declares “I didn’t set out to tell THE Ramayana, only MY Ramayana.”
Paley saw something familiar in Sita’s story, despite the differences in time and place. The stories are set in “definitely BC” India, modern India, and the modern United States, but they’re both about devotion and loss. Each woman is in love with a man who is indifferent at best, each is sent away and abandoned, and each eventually comes to the realization that their ex-partners don’t deserve their devotion.
One of Sita‘s greatest strengths is that, even though the legend is tragic, the movie itself is not. At her most self-pitying point, Paley calls herself out by cutting in the commentary on the Ramayana. For most of the movie (excepting this scene and the beginning of “Sita’s Fire”), the two stories are allowed to exist side by side without touching, leaving the audience to draw the comparisons themselves. In this moment, however, Paley chose to merge them and aim criticism of Sita directly at herself. There’s no uplifting hey girl, his loss! It’s a moment of tough love in the middle of an otherwise lighthearted film. Telling Sita’s story helped Paley cope with her own heartbreak. I can imagine viewing this movie could help others with theirs.